R.I.P Steve Jobs - Thanks for everything!
Thu, Oct 06 2011, 10:36 Apple Permalink
THANK YOU FOR YOUR NEVER ENDING POSITIVE ENERGY
and for bringing the Mac into my life
My sincere condolences to Steve's family and everyone at Apple
Comments
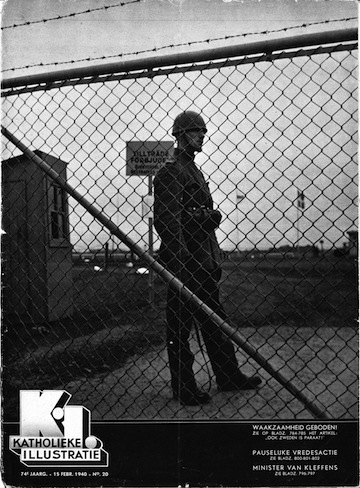
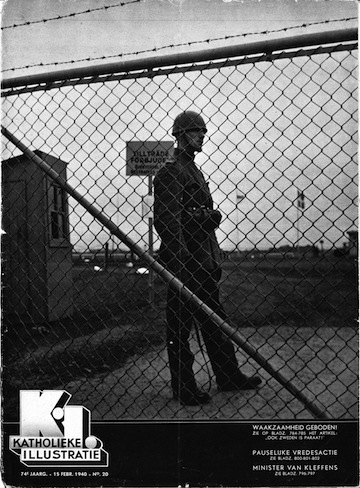
Katholieke Illustratie 14 januari 1940 Nr 14
Sun, Oct 02 2011, 23:34 books, History, Military, WW2 PermalinkNog eens een exemplaar van een oude Katholieke Illustratie uit 1940. Ik vind het echt een leuk blad - enkel het godsdienstgedoe spreekt me niet aan.
Voor grafici is dit blad echt leuk, gezien de verscheidenheid aan advertenties en hoe deze er destijds uitzagen. De .zip is prima en heel goed te lezen met SimpleComic of een andere Comicbook-reader.
Het papieren exemplaar gaat binnenkort naar de H.A.N.D., tenzij iemand anders het graag wil hebben. Mail me dan.
Veel leesplezier!
 Download het magazine vanaf mijn Dropbox account. Dit is een voor iedereen toegankelijke map.
Download het magazine vanaf mijn Dropbox account. Dit is een voor iedereen toegankelijke map.


Voor grafici is dit blad echt leuk, gezien de verscheidenheid aan advertenties en hoe deze er destijds uitzagen. De .zip is prima en heel goed te lezen met SimpleComic of een andere Comicbook-reader.
Het papieren exemplaar gaat binnenkort naar de H.A.N.D., tenzij iemand anders het graag wil hebben. Mail me dan.
Veel leesplezier!


Encode/Decode BASE64 scripts for Coda
Thu, Sep 29 2011, 09:08 Mac OS X, programming PermalinkHere you will find two scripts for use with Panic's Coda, which take selected text and encode it to BASE64 or decode it from BASE64, inside the current editor (base64coda).
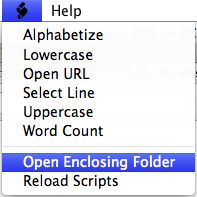
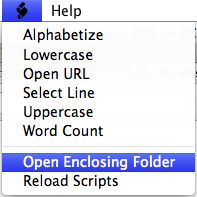
To add the scripts to Coda's scripts-menu, click the menu and select 'Open Enclosing Folder':

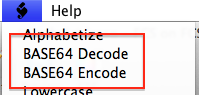
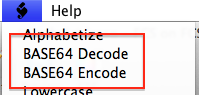
Drag the scripts in the opened folder, go back to Coda and select 'Reload Scripts' from the scripts-menu. You should see the two new scripts:

Now, select some text and choose BASE64 Encode and then BASE64 Decode to see your text again.
To add the scripts to Coda's scripts-menu, click the menu and select 'Open Enclosing Folder':

Drag the scripts in the opened folder, go back to Coda and select 'Reload Scripts' from the scripts-menu. You should see the two new scripts:

Now, select some text and choose BASE64 Encode and then BASE64 Decode to see your text again.
Kürbissuppe - Pompoensoep
Tue, Sep 20 2011, 20:17 Food, Restaurant PermalinkHeute bekam ich im Restaurant da Mario (im Waghäuseler Hof) eine sehr schöne Kürbissuppe serviert. Ich konnte es nicht lassen und musste ein Foto davon machen:


Multiple MySQL instances on Mac OS X Client or Server
Wed, Sep 07 2011, 12:20 Database, Mac OS X, MySQL, software PermalinkA new project and a server in the basement, drove us to research how we could replicate MySQL databases of two other servers onto the one in the basement. Quest: we need multiple instances of MySQL on the server, with each its own setup. Our findings and how to set this up on Mac OS X Client (your regular desktop Mac) or Mac OS X Server (your co-located Xserve, Mac Pro or Mac Mini Server) are described on this page.
CSS buttons
Thu, Sep 01 2011, 00:06 CSS, programming PermalinkToday I converted all download links on this site, from using Javascript + CSS to style them to CSS-only (with a background image). I kept some CSS from the JSbuttons installation, because that is how I still want them to look. In case you're interested, here's the CSS:
General CSS:
.mybutton {
display: block;
position: relative;
float: left;
background: #aaa;
padding: 5px;
margin-top: 0px;
margin-bottom: 10px;
border: 1px solid gray;
border-radius: 5px;
text-decoration: none;
text-align: center;
color: #fff;
font-style: normal;
font-weight:bold;
line-height: 15px;
cursor: pointer;
}
.mybutton:active { background: #444; }
.mybutton:hover { background: #eaeaea; }
.mybutton.blue { background: #2ae; }
.mybutton.blue:hover { background: #05b; }
.mybutton.green { background: #5b5; }
.mybutton.green:hover { background: #282; }
.mybutton.pink { background: #e1a; }
.mybutton.pink:hover { background: #a0a; }
.mybutton.yellow { background: #dd3; }
.mybutton.yellow:hover { background: #aa0; }
.mybutton.black { background: #222; }
.mybutton.black:hover { background: #000; }
.mybutton[class] {
background-image: url(%pathto(button-shade.png)%);
background-position: bottom;
}
On a per page basis:
a.mybutton {
height: 16px;
width: 100px;
color: #eeee00;
}
a:hover.mybutton { color:#ff5500; }
And this is the background image (inside the border):

General CSS:
.mybutton {
display: block;
position: relative;
float: left;
background: #aaa;
padding: 5px;
margin-top: 0px;
margin-bottom: 10px;
border: 1px solid gray;
border-radius: 5px;
text-decoration: none;
text-align: center;
color: #fff;
font-style: normal;
font-weight:bold;
line-height: 15px;
cursor: pointer;
}
.mybutton:active { background: #444; }
.mybutton:hover { background: #eaeaea; }
.mybutton.blue { background: #2ae; }
.mybutton.blue:hover { background: #05b; }
.mybutton.green { background: #5b5; }
.mybutton.green:hover { background: #282; }
.mybutton.pink { background: #e1a; }
.mybutton.pink:hover { background: #a0a; }
.mybutton.yellow { background: #dd3; }
.mybutton.yellow:hover { background: #aa0; }
.mybutton.black { background: #222; }
.mybutton.black:hover { background: #000; }
.mybutton[class] {
background-image: url(%pathto(button-shade.png)%);
background-position: bottom;
}
On a per page basis:
a.mybutton {
height: 16px;
width: 100px;
color: #eeee00;
}
a:hover.mybutton { color:#ff5500; }
And this is the background image (inside the border):

| Normal link: | .mybutton link: |
| Go to Apple | Go to Apple |
| <a href="http://www.apple.com/">Go to Apple</a> | <a href="http://www.apple.com/" class="mybutton blue">Go to Apple</a> |
Stropdasknoop
Sun, Aug 28 2011, 21:24 Art PermalinkOp deze pagina staan een serie 'how-to' stropdasknopen. Kan nog eens van pas komen!
Goodbye 3.5 inch floppy disks
Mon, Aug 22 2011, 18:51 Disk, History PermalinkI was cleaning up my IT-stuff, like cables, manuals and old software (a 2-yearly routine) and finally found no use anymore for software on floppy disks. I liked the diversity of the prints on the metal labels and found that a part of this IT-history that is now closed, could be saved. So I scanned a few:



More of these on this page!
If anyone feels (s)he likes to add some to this 'collection', feel free to email them to me.



More of these on this page!
If anyone feels (s)he likes to add some to this 'collection', feel free to email them to me.




 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
