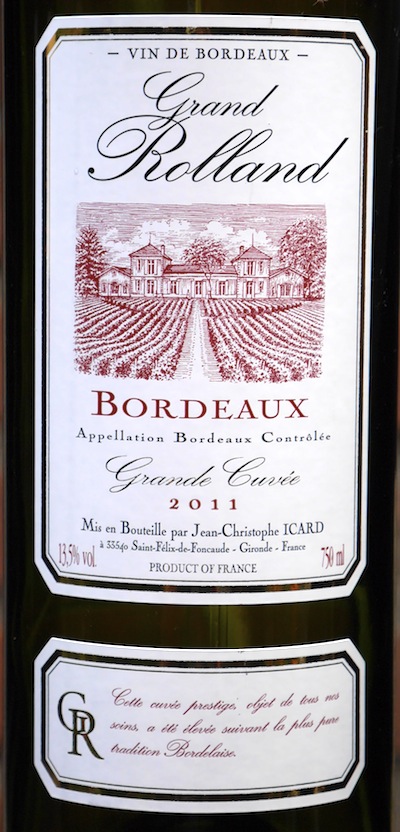
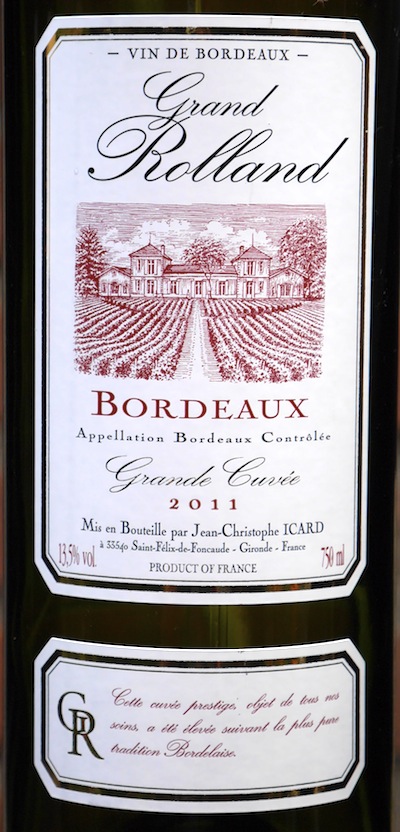
Grand Rolland - Grande Cuvée 2011 - Bordeaux, France
Tue, Oct 01 2013, 12:15 Drinks, Wine PermalinkEen hele lekkere, zeer aan te bevelen wijn.

Te koop bij Jumbo supermarkten voor een mooie prijs.

Te koop bij Jumbo supermarkten voor een mooie prijs.
Comments
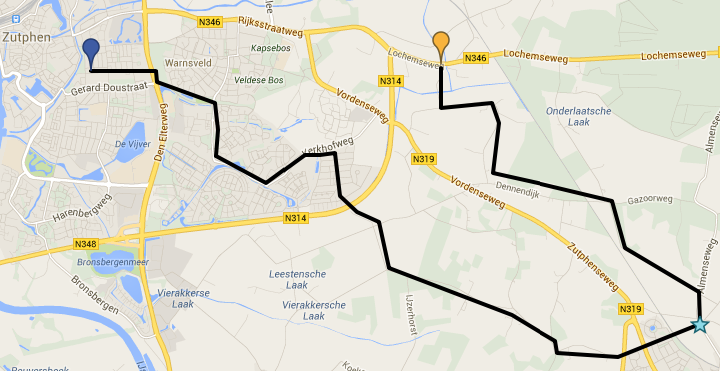
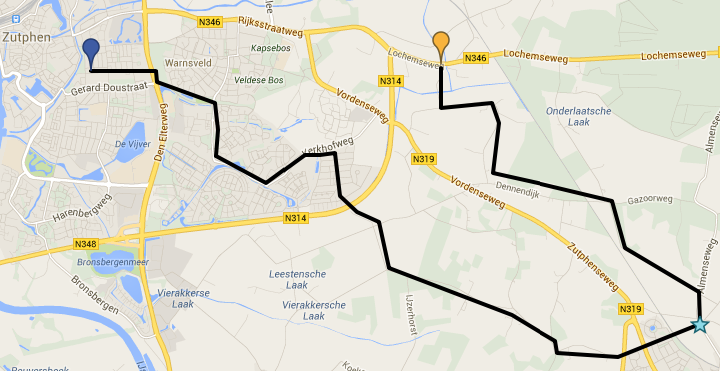
Even pauze bij Brasserie Lettink
Fri, Sep 20 2013, 09:05 Food, Restaurant, Vacation PermalinkOp een wandeling van Warnsveld naar Vorden stuitte ik bij Vorden op een leuke plek om te pauzeren: Brasserie Lettink. Even tijd voor een Latte Macchiato en een vegetarische broccoli-soep, geserveerd in een alleraardigst pannetje!






De Saint 0686 - Saint Magazine 11
Thu, Aug 15 2013, 19:51 books PermalinkEen weer een Saint gedigitaliseerd. Geen OCR, dus gewoon met Calibre of een Comicbook reader lezen. Klik hier...




Foto: Kasteel Hernen
Sat, Jul 20 2013, 09:17 Art, iPhone, Photo PermalinkDe Saint 0632 - Saint Magazine 10
Sun, Jul 14 2013, 22:15 books PermalinkEen weer een Saint gedigitaliseerd. Geen OCR, dus gewoon met Calibre of een Comicbook reader lezen. Klik hier...




De Saint 0631 - Saint Magazine 9
Fri, Jun 07 2013, 21:56 books PermalinkEen volgende Saint gedigitaliseerd. Geen OCR, dus gewoon met Calibre of een Comicbook reader lezen.


De hele collectie kan je hier downloaden.


De hele collectie kan je hier downloaden.
Hex2Str and Str2Hex Javascript Functions
Thu, May 30 2013, 16:06 Javascript, programming PermalinkToday I needed some Javascript to convert a HEX-encoded string to an ASCII-encoded string. The reason is that to be able to send all possible strings via AJAX-calls back to the client, without problems with quotes, apostrophes and other non-ASCII7 characters, I decided to encode the AJAX-data to hex, which is a nice and simple ASCII7 string of only the characters 0 through 9 and A through F.
After Googling a bit I found an example on webdeveloper.com and some tips on stackoverflow.com, and both combined with some of my own JS-knowledge, I came up with the following small and handy functions:
For example, after a user made a selection from the autocomplete menu and you return a HEX-encoded string containing multiple values, separated by "+++", to fill other form-fields too:
Or when you return multiple values as a HEX-encoded JSON array:
Happy coding!
After Googling a bit I found an example on webdeveloper.com and some tips on stackoverflow.com, and both combined with some of my own JS-knowledge, I came up with the following small and handy functions:
function Str2Hex(tmp) {
var str = "";
for (var i=0; i<tmp.length; i++)
str += ("00" + (tmp.charCodeAt(i)).toString(16)).substr(-2);
return(str);
}
function Hex2Str(tmp) {
var str = "";
for (var i=0; i<tmp.length; i+=2)
str += String.fromCharCode(parseInt(tmp.substr(i,2),16));
return(str);
}
For example, after a user made a selection from the autocomplete menu and you return a HEX-encoded string containing multiple values, separated by "+++", to fill other form-fields too:
..., select: function(e,u) {
var x = Hex2Str(u.item.value).split("+++");
$("#field1").val(x[0]).change();
$("#field2").val(x[1]).change();
... etc.
return false; } ....
Or when you return multiple values as a HEX-encoded JSON array:
..., select: function(e,u) {
var x = u.item.value;
$("#field1").val(Hex2Str(x.field1)).change();
$("#field2").val(Hex2Str(x.field2)).change();
... etc.
return false; } ....
Happy coding!




 Transportation Administration System
Transportation Administration System Snoezelen Pillows for Dementia
Snoezelen Pillows for Dementia Begeleiders voor gehandicapten
Begeleiders voor gehandicapten Laat uw hond het jaarlijkse vuurwerk overwinnen
Laat uw hond het jaarlijkse vuurwerk overwinnen Betuweroute en Kunst
Betuweroute en Kunst Hey Vos! Je eigen naam@vos.net emailadres?
Hey Vos! Je eigen naam@vos.net emailadres? Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen
Kunst in huis? Nicole Karrèr maakt echt bijzonder mooie dingen Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen
Kunst in huis? Netty Franssen maakt ook bijzonder mooie dingen


